
こんにちは。アラフォーママのあやぞうです。
先日、『アラフォーママのダイエットブログ』というブログを開設しました。
ついにビッグワードに参戦!?…というわけではなく、個人的に『レコーディングダイエット』の記録用に作ったブログです。(とは言ってもアドセンスとかちゃっかり貼ってますけどねw)
細かい説明は割愛するとして、今回新ブログ開設に当たってサブアカウントを作らずにこのブログと同じアカウントを使った「サブブログ」として開設したので、IDもそのまま同じものを利用することになります。
そこで、どちらのブログからでももう一方のブログに訪問してもらいやすいように、更新情報を流すツイッターをサイドバーに表示させることにしました。
カスタマイズにあたって、はてなブログのサイドバーにツイッターのタイムラインを埋め込む方法を色々と調べたので、その手順をまとめてみました。
「サイドバーにツイッターを表示させたい!」という人のお役に立てれば嬉しいです♪
はてなブログのサイドバーにツイッターのタイムラインを埋め込む方法
では早速はてなブログのサイドバーにツイッターのタイムラインを埋め込む方法について説明していきます。
ツイッターの埋め込み用コードを作成する
まずはじめにツイッターにログインし、下記のリンクをクリックしてツイッターの公式サイトにアクセスします。
この画面が表示されたら、入力欄に自分のツイッターアカウントのURLを入力します。

https://twitter.com/の後の赤線部分は自分のアカウント名の@から後ろの部分です。

→マークをクリックまたは下にスクロールすると、次の画面が表示されるので、左側の「Embedded Timeline」の方をクリック。

貼り付け用のコードが表示されますが、そのままだと沢山のツイートが表示されてしまってやたら長いタイムラインになってしまうので、表示サイズを好みのサイズにカスタマイズします。

画像の「Height(px)」(高さ)と「Width(px)」(幅)の欄に任意の数値を入力します。
数値を入力すると下にサンプルが表示されるので、確認しながらお好みの大きさに設定してください。私は高さ700px、幅320pxに設定しました。
背景色、リンク色、言語の設定はデフォルトのままでいいと思いますが、変更したい人はお好みでどうぞ。

入力が終わったら「Update」をクリックすると、埋め込み用のコードが表示されるので、「Copy Code」をクリックしてコピーします。

下の画像が表示されればコピー完了。

次に、はてなブログの管理画面で設定を行っていきます。
はてなブログのサイドバーに埋め込み用コードをペースト
はてなブログの管理画面で、「デザイン」→「工具マーク(カスタマイズ)」→「サイドバー」→「モジュールの追加」の順に進み、モジュールの編集画面に埋め込み用コードをペーストします。
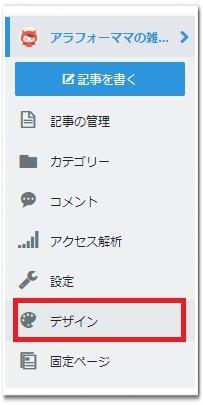
まず「デザイン」をクリック。

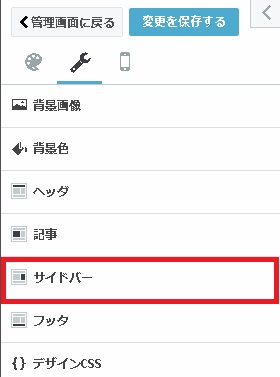
次に「工具マーク(カスタマイズ)」をクリック。

「サイドバー」をクリック。

「モジュールを追加」をクリック。

モジュール編集画面で、下の画像の場所に先ほどコピーしたツイッターの埋め込み用コードをペーストします。
名前は空欄でもOKです。私は一応「Twitter」にしています。

以上で設定完了です!
思ったよりも簡単にできちゃいました。

まとめ
いかがでしたか?うまく表示できたでしょうか?
ブログを運営していると、なかなか更新できない時もあるかと思います。
そんな時にサイドバーにTwitterのタイムラインを表示させておけば、リアルタイムで進捗状況をつぶやくこともできるし、「体調不良で2~3日お休みします~」とかいうお知らせもできたりするので便利です。
何度来ても更新されていないと、来てくれた人をがっかりさせちゃいますもんね。
↑私だよ、私w
ただし、現状をお知らせできるようになったからって、安心して記事の更新頻度が下がらないように気を付けないといけませんけどねwww
はい、私も頑張ります(;^ω^)
では。