
こんにちは、あやぞうです。
最近になって、眠っていた一眼レフを掘り起こして写真を撮り始めました。
今まではなんとなく適当に撮るだけでしたが、せっかくなのでちゃんと一眼レフの使い方を覚えて良い写真が撮れるようになろうと、鋭意勉強中でございます。
こちらのブログでもちょいちょい一眼レフで撮影した写真を載せるようになり、バランスよく写真が見えるように写真の配置を真ん中に変更しようと思ったんですが…。
ん?
あれれ?
な、なんと、
はてなブログの編集画面には
画像を中央寄せにするボタンがない!?
ほら、無いよね?

今まで意識したことがなかったので気付きませんでしたが、 中央寄せに限らず、右寄せ、左寄せといった、一般的なブログサービスには必ずあると思われる文字や画像の位置変更のボタンが、なぜかはてなブログには無いんですね。
まぁ無いもんは仕方ないので、色々と策を講じて今まではなんとか中央寄せにしてきましたが、私のやり方だと毎回設定が必要なのでとにかくめんどくさい!
何かいい方法はないかしらと調べてみたら…。
ありました!
めっちゃ楽チンな方法が!
ということで、今回は画像を中央寄せ(真ん中に表示)にする方法をご紹介します。
はてなブログの画像表示位置
はてなブログに写真を投稿する時、記事ページの横幅めいっぱいに表示されるサイズの場合はいいんですが、小さめの写真だとこんな風に自動的に左寄せに表示されます。

※参考画像は右側に余白をつけて横幅640pxにして左寄せ風に表示しています。
もちろん、特に気にならなければ問題ありません。
問題はないんですけど。
なんとなく右側が空いちゃってアンバランスな感じがしません?
私も初めのうちは気ならなかったんですが、いっぺん気になっちゃうとどうにもこうにもアンバランスな気がして仕方がなくて。
もっとバランスよくど真ん中に表示したい!
…けど、編集画面にはそんなボタンは無い!
ということで、写真投稿時にキャプションをつけたり、無理やりhtml編集画面でタグに追記して中央表示させていました。
写真投稿時にキャプションをつけると中央寄せになる
はてなブログ編集画面の「写真を投稿」機能を使って画像を挿入する時に、「貼り付け時に詳細を設定する」にチェックを入れて貼り付けすると、画像にキャプションを付けることができます。


キャプションを付けずに画像を貼り付けると上の写真のように左寄せになりますが、キャプションを付けてから貼り付けると下の写真のように自動的に中央寄せになります。
※スマホ版で見てる人は画面いっぱいの画像になっちゃうので参考にならないかも…(^_^;)

キャプションを入れなくても中央寄せにする方法はあるんですが、1枚ずつ指定しないといけないのが面倒なので、写真が多い時はキャプションを入れる方法で中央寄せにしていました(;・∀・)
この記事とかキャプション入れなくてもいいのに敢えて全部入れてたw mamazakki.hatenablog.com
align属性を使って画像ごとに指定
中央寄せにしたい、でもキャプションは入れたくない。
そんな時は「align属性」を使って指定することで画像を中央寄せにすることができます。
はてなブログ編集画面の「写真を投稿」機能で「貼り付け時に詳細を設定する」のチェックを外して写真を貼り付けるか、もしくはキャプションに何も入力せずに写真を貼り付けします。
HTML編集画面を表示し、画像のHTML表記の前にある<p>タグを<div align="center">に差し替えます。
<p>
<img src="画像URL">
</p>
↓
<div align="center">
<img src="画像URL">
</div>
※pタグにalign属性を付けても同じ効果がありますが、divタグにした方がいいそうです。
画像によって中央寄せや左寄せなど臨機応変に変更したいという場合はこの方法がおすすめですが、ブログ内の画像を常に中央寄せにしたいという人だと写真を貼り付けるたびに毎回設定をしないといけないので大変ですよね。
そんな時には次にご紹介する方法がおすすめです。
CSSでブログ内の画像をすべて中央寄せにする
出た!CSS!www
もうね、困った時のCSSですよ。
「こんな風にできたらいいな~」と思って検索すると、だいたい誰かがめっちゃ便利なCSSを紹介してくれてるんですよね~。
本当にありがたいです(人''▽`)ありがとう☆
今回はコチラのブログを参考にさせていただきました。
CSSの追加方法
では早速画像を中央揃えにするCSSを追加していきましょう。
1.CSSコードをコピーする
下記のリンクからCSSコードが記載されている部分をコピーして下さい。
2.はてなブログにCSSコードを貼り付ける
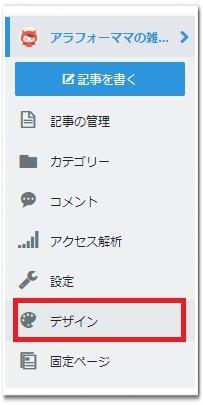
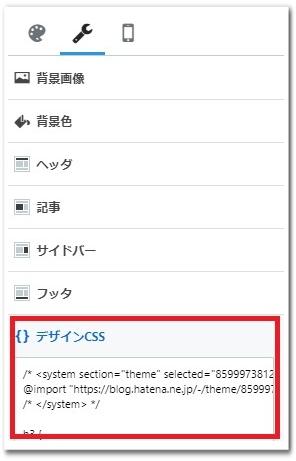
「デザイン」→「カスタマイズ」→「デザインCSS」に1でコピーしたCSSコードをそのまま貼り付ける。


最後に「変更を保存する」ボタンを押して完了!
実際のブログを確認すると、過去記事も含めて画像が中央寄せに変更されています。
何にも指定しなくても中央寄せになるよ!

とっても簡単ですね!
大事なことなので毎回書きますが、他にもデザインCSSに追記をしている人は、絶対に他のコードを消したり壊したりしないように気を付けてくださいね!!
心配な人はCSSコードをメモ帳などにコピーしてから作業しましょう。
ただ、このCSSコードははてなフォトライフにアップされた画像にだけ適用されるため、それ以外の場所からリンクした画像などは左寄せのままになります。
FlickrやGoogleフォトにも対応しているCSSコードを紹介しているブログがありましたので、該当する方はこちらを参考にしてみて下さい。
感想まとめ
サブブログの再開をきっかけに、ブログの設定について少しずつ見直しをしています。
今回は画像の配置についてプチカスタマイズをしました。
また見直しを進めていくうちに新たな気付きがあるかもしれません。
大きな変化は求めませんが、小さなことからコツコツとw
読みやすいブログを目指して頑張りま~すヾ(o´∀`o)ノ
では!