
こんにちは、あやぞうです。
最近また思い出したようにちょこちょこブログのカスタマイズをしています。
先日は「引用」のボックスデザインをカスタマイズしてみました。
このブログで使用しているデザインは、はてなブログのテーマストアで人気ナンバー1の「Minimalism」です。

Minimalismは『最小限のデザインで最大限の「美」を引き出す』の言葉通り、とてもシンプルですっきりしたデザインのテーマです。
そのためデフォルトの引用デザインも当然シンプルの極み↓

引用マークすら表示されてません。
これじゃさすがに寂しいかな?と思ったのでカスタマイズ。
こんな感じになりました。
ブログ (blog) は、World Wide Web上のウェブページに、覚え書きや論評などを記すウェブサイトである。「WebにLogする」のウェブログ (weblog) をブログ(Blog)と略称する[1]。執筆者はブロガー (blogger)、個別記事はブログエントリーと呼ばれる。
引用元:フリー百科事典『ウィキペディア(Wikipedia)』|ブログ
うん、いい感じ。
引用マークもついたし、色もついて目立つようになった!
今回の引用デザインのカスタマイズもコピペだけで簡単にできたので、その方法をご紹介したいと思います。
コピペするだけ!引用デザインのカスタマイズ方法
今回はこちらのサルワカさんのサイトを参考にさせていただきました。
デザインサンプルが30個もあるのでどれにしようか悩んじゃいますw
ちなみに私は3番目のデザインを使わせていただきました。
FontAwesomeを使えるようにする
引用デザインで使用している引用符を表示させるためにはFontAwesomeというWebアイコンフォントの導入が必要になります。
次の手順に沿ってブログの「headに要素を追加」という部分に以下のコードをコピペするだけでOKなので簡単にできますよ♪
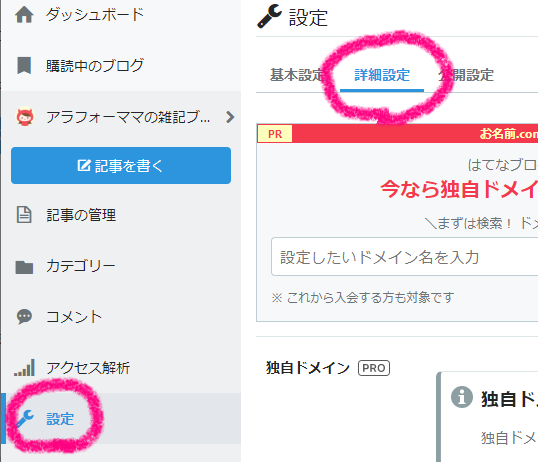
1.ブログ管理画面から「設定」→「詳細設定」を開く
はてなブログの管理画面左側の「設定」をクリックし、右側に表示されたタブの「詳細設定」をクリック。

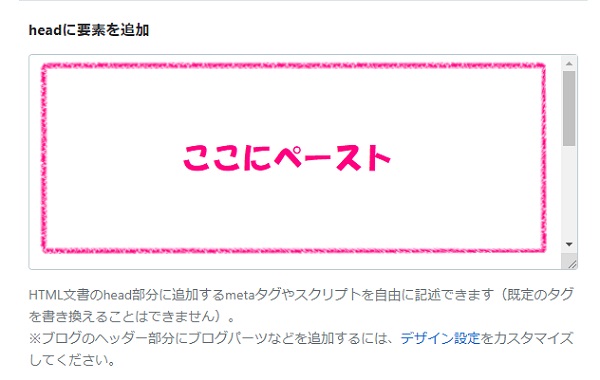
2.コードをコピーして「headに要素を追加」へ貼り付ける
次のコードをコピーして「headに要素を追加」の入力スペースへ貼り付けます。
↓コードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
管理画面をスクロールしていくと 「headに要素を追加」という項目が出てくるので入力スペースに先ほどコピーしたコードを貼り付けます。結構下の方にあるよ!

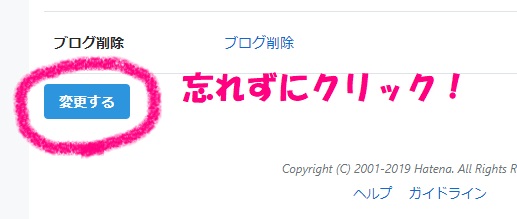
最後に「変更する」をクリックして完了!

FontAwesomeの設定は以上です。
ね、簡単でしょう?
FontAwesomeを設定すると、
←こんなのとか
←こんなのとか
いろんな可愛いアイコンが使えるようになります。
FontAwesomeの使い方はまた改めて別の機会に詳しくご紹介しますね。
※FontAwesomeのバージョンについては2019年11月29日時点の情報でご紹介しています。
引用デザインをカスタマイズする
FontAwesomeの導入が済んだら、早速引用デザインをカスタマイズしてみましょう。
CSSコードをコピーする
はい、今回も当然のようにCSSの登場ですw
もうそろそろCSSにも慣れてきたでしょうか?
コピペするだけでOKなら、CSSだって怖くないですよね!
ということで先ほどご紹介したサルワカさんのサイトから使いたいデザインを選んでCSSをコピーします。
⇒CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
CSSを一部修正する
サルワカさんのサイトで紹介されているデザインCSSはFontAwesome4に対応したものなので、最新版のFontAwesome5に対応させるために以下の部分を修正します。
メモ帳などに一旦コピペして修正するとやりやすいです。はてなブログ管理画面のCSS入力が小さくてわかりにくい←老眼には地味にツライw
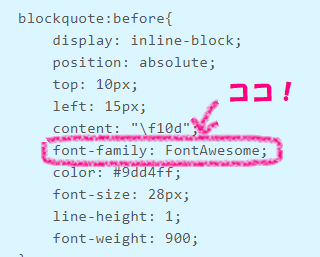
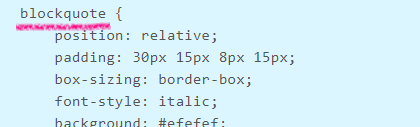
コピーしたCSSの中からfont-family: Font Awesome;という部分を探し、font-family: "Font Awesome 5 Free";に書きかえます。
実際にコードの一部で見てみるとこんな感じの表記になっています。

はてなブログで使うために
はてなブログで使用しているテンプレートで引用のデザインが設定されている場合、テンプレート側のデザインが優先されてうまくカスタマイズが反映されないことがあるそうなので、CSSの「blockquote」という部分の前に.entry-contentと記載することでカスタマイズが優先的に適用されやすくなるとのことです。
実際のコードではこんな感じの表記になっています。

上記のblockquoteの前に.entry-contentを入れて.entry-content blockquoteとなるようにします。
「blockquote」という部分はblockquoteblockquote:beforeblockquote p blockquote cite の4ヶ所があるので、忘れずにすべての blockquoteに追記するようにしてくださいね。
文字の斜体を解除
デザインサンプルの文字はすべて斜体になっています。
文字を斜体にしたくないという場合は、CSSの中からとfont-style: italic;いう部分を探して削除すれば通常の文字になるのでCSSを修正する時に一緒に直しておくといいと思います。
一度設定した後でCSS直すのは面倒だしねwww
はてなブログにCSSコードを貼り付ける
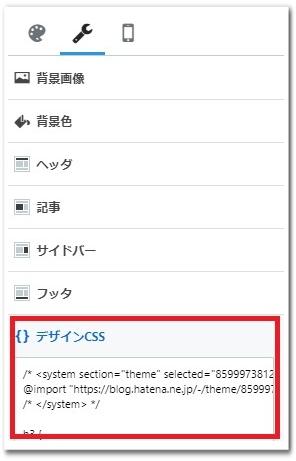
「デザイン」→「カスタマイズ」→「デザインCSS」に、修正したCSSコードを貼り付けます。


既に他のカスタマイズ用コードが入力されている場合は、そのコードを崩さないように気を付けてくださいね!
心配な人は作業をする前にあらかじめデザインCSSを丸ごとコピーしてバックアップしておくことを強くおすすめします!
私は時々めんどくさがってバックアップしないで作業しちゃうんですけど、そういう時に限ってコードのどこかが間違ってたりしてめちゃくちゃ痛い目見ることになるんですよね…。
そうなってからでは遅いので、必ず事前にCSSをバックアップしておきましょう。
引用元を右寄せにするには
冒頭でご紹介したカスタマイズ後の引用デザインでは、引用元が右寄せになっています。
ブログ (blog) は、World Wide Web上のウェブページに、覚え書きや論評などを記すウェブサイトである。「WebにLogする」のウェブログ (weblog) をブログ(Blog)と略称する[1]。執筆者はブロガー (blogger)、個別記事はブログエントリーと呼ばれる。
引用元:フリー百科事典『ウィキペディア(Wikipedia)』|ブログ
これは引用元を示すための「cite」タグを使っていて、今回設定したCSSの中でこの「cite」についてもスタイルが指定されているので、もし引用元をに右寄せで表示したい場合は引用元の部分を<cite>引用元:〇〇〇〇</cite>のようにciteタグで囲ってください。
citeタグは特に使わなくても問題ないので、面倒な方はそのままでもOKです。
まとめ
以上、引用ボックスのカスタマイズについてのご紹介でした。
日記ブログを運営されている方にとっては「引用」はあまり馴染みがないかもしれませんが、お役立ち系の記事などを書いているブロガーさんにとっては欠かせない機能のひとつである引用ボックス。
普段は引用ボックスのデザインまではあまり意識していないかもしれませんが、少しデザインを変えるだけで随分感じが変わるので、ブログの雰囲気に合わせて引用ボックスもカスタマイズしてみてはいかがですか?
今回参考にさせていただいたサルワカさんの他にも、引用ボックスのカスタマイズ用CSSを提供しているサイトやブログは沢山あるので、ぜひ自分の好みに合ったデザインを探してみて下さいね。
では。
\吹き出しはもう使ってます?/
\似顔絵アイコンはいかが?/