
こんにちは。アラフォーママのあやぞうです。
100記事目前にして、ぼちぼちブログのカスタマイズをしています。
前回はカテゴリーを階層化してカテゴリー表示をスッキリ見やすく整理しました。
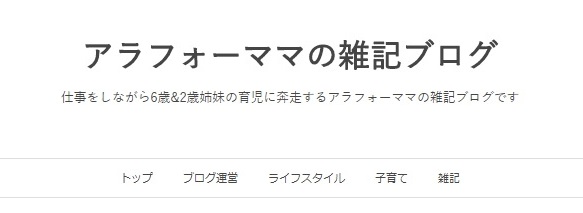
そして今回は、タイトルの下にシンプルなメニューバーを設置してみました。

こんな感じ。
私なんかもそうなんですが、職場でコソッっとWEBページを閲覧する時ってガッツリ全画面表示せずになるべく画面サイズを小さくして見ますよね?
え?仕事中に見ないからわからないって?いやいや、わかる人もいるでしょ、結構w
私はいつも横幅をブログの記事サイズギリギリぐらいに縮めて自分のブログ記事を書いたり、他のブログを見て回ったりするんですが、実はこの見方だとサイドバーのカテゴリー表示ってほぼ目に入らないんですよね。
初めて訪れたブログだったりすると、気になるカテゴリーの記事をいくつか読んでみたいなぁと思ってカテゴリー表示を探すんですけど、パッとカテゴリーページに移れないと面倒臭くなって見るのを諦めちゃうことも時々あります。
…ということは。
もしかしたらこのブログを見つけてくれた人も同じように離脱しちゃうケースもあるんじゃないの…!?
それはもったいない!
せっかく気になって見てくれようとしてるのに(実際そんな人がいるかどうかはわからないけどw)、導線が悪いせいで離れていっちゃうなんて!
じゃあどうすれば良いのか。
答えは簡単。
そう、それが今回導入した「メニューバー」です。
WEBサイトでは良く見かけるメニューバーですが、最近はブログでも多く使用されていて、やっぱりあるのと無いのとではある方が断然見やすいんじゃないかなと思います。
特に検索結果やブックマークから直接特定の記事に飛んできた時など、他にどんな内容の記事があるのかわからない時に、メニューバーがあれば他の記事にも移動しやすいので結果的にアクセスアップにも繋がりますね(^▽^)
では早速ブログにメニューバーを設置してみましょう♪
「Minimalism」なら簡単にメニューバーを表示できる
「アラフォーママの雑記ブログ」は、デザインテーマにcodomisuさんの「Minimalism」を使用しています。
シンプルでスッキリしていて、とっても使いやすいデザインです。
このテーマにはあらかじめナビゲーションメニューが用意されていて、コードをコピペ&一部書き換えだけで簡単にメニューバーを設置することができます。
まずこちらのページの「ナビゲーションメニューを設置する」の項目にあるコードをコピーします。
シンプルで美しいはてなブログの新テーマ「Minimalism」を公開しました。 - ひつじの雑記帳
※ナビゲーションメニューの項目はページ中ほどにあります。
コピーしたコードは一部書き換えが必要なので、いったんメモ帳などにペーストして書き換えしてからデザイン設定に貼り付けるとやりやすいと思います。
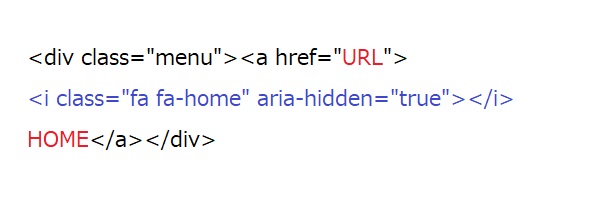
書き換えるのは<div class="menu">~</div>の間にある次の2箇所。
① “URL”を飛ばしたいカテゴリーページのアドレスに書き換える
②“HOME”を飛ばす先のカテゴリー名に書き換える
③青字部分を削除する

※この青字部分はFontAwesomeというアイコンを使用するためのコードなので、アイコン表示不要な場合はすべて削除してしまってOKです。アイコンを使いたい場合は下記のサイトを参考にして書き換えてください。
楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips - HAM MEDIA MEMO
上記の手順で表示させたいメニューの項目の分だけ書き換え、余った分は削除、足りない場合は追加します。
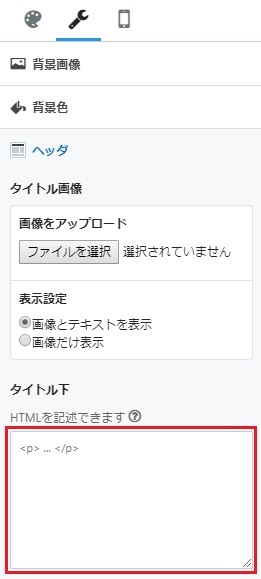
書き換えが終わったら<nabi id="gnav">~</nabi>まですべてをコピーして、はてなブログ管理画面から「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」にペーストします。

「変更を保存する」をクリックして完了です。
はい、今回も簡単に出来ました(o´▽`o)v
シンプルなデザインがお好みの方にはこの「Minimalism」は本当にお勧めですよ♪
※スマホ版は別設定になっているのでまだメニューが表示されていません(´;ω;`)
これはこれでまた考えないとダメなのか…。
余談ですが…
実は私、今使っているデザインテーマにメニューバー表示の機能が標準装備されているということをすっかり忘れていて…。
自力でメニューバーを後付けしようと思ってカスタマイズ方法を散々調べまわった後で、「あれ?まてよ?確かもともとメニューバーって付いてなかったっけ?」と何となく思い出して慌ててこちらのガイドページを見直したのでしたw
ちなみに最初に後付けしようとしたメニューバーがこちら。
今回調べている中で、多くの方が参考にされていたのがこちらの記事でした。
私もデザインテーマの件に気付く前の時点で実際にこの記事を参考にメニューバーを設置してみたんですが、一応設置することはできたものの、なんともデザイン的にちぐはぐになっちゃって。
もちろん、自分で色とかサイズとか諸々調整してくださいってことで公開されてるので、自分のブログに合った仕様に変更すればいいだけのことなんですけど(;^ω^)
なかなかそこまで手が回らないというか…。めんどくさいだけって話も…ごにょごにょw
だって、パッとやってパッとできたいじゃん!w
で、そう思ったときに
「…!」
ってなったんですwww
もしや、もともとのテーマに標準装備されてやしないか?って。
ありました、ありました。
ご丁寧に、きちんと最初から装備してくださっていました。
それを何を思ったか最初のカスタマイズで消しちゃってたんですね、私。
多分当初はある程度カテゴリーが定まったらメニュー表示しよう、ぐらいに考えていたのかもしれないです。
でもすっかりそれ自体忘れてました(;'∀')
いや~、最近物忘れがひどくってw
一応ちゃんと設置できたから結果オーライということでwww